지난번에는 관리자 로그인까지 해보았다.
닷홈에 설치형 워드프레스 셋팅하기
https://atoughguy.tistory.com/80
설치형 워드프레스 시작하기 - 셋팅
워드프레스에는 가입형과 설치형이 있다. 개발자 수준의 수정을 원한다면 설치형을 써야 한다. 설치형을 쓰려면 말 그대로 설치를 할 공간이 필요하다. 내 컴퓨터에 설치해도 되고, 호스팅 업체
atoughguy.tistory.com
워드프레스 관리자 계정 로그인 하기
https://atoughguy.tistory.com/81
설치형 워드프레스 셋팅하기 with 닷홈 - 초기 설치
앞선 글에선 닷홈에 설치한 내역에 대해 작성해 놓았다. https://atoughguy.tistory.com/80 설치형 워드프레스 시작하기 - 셋팅 워드프레스에는 가입형과 설치형이 있다. 개발자 수준의 수정을 원한다면
atoughguy.tistory.com
설정 페이지까지는 성공했으니 이제 본격적으로 사이트를 만들어볼 차례!
역시나 삽질이 필요한 순간... ㅎㅎ
새로운 것들은 늘어나는데 어쩌다가 사용해 보려고 하니 엄두가 나질 않는다...
예전같지 않다. 그저 처음 보는거여도 일단 이것저것 막 만져보는 자신감이 있었는데 솔직히 귀찮다... ㅡㅡㅎ
그래도 내가 직접하지 않으면 누가 알려주는 것도 아니고, 부딪히며 익혀서 기술 하나 더 익힌다 생각하는 것이 편하다 ㅎ
관리자 로그인 상태는 아래와 같다.

일단 뭐가 먼지 모르니 하나씩 눌러보는 수밖에!
가운데 좌측 첫번째를 눌러본다.
새 페이지 추가라고 쓰여져 있는 것!(그냥 느낌상 가운데 사이트 편집기 열기를 먼저 누르는게 낫지 않나 싶지만 혹시 모르니 첫번째꺼부터... 제발..)

기본 안내 팝업이 뜬다. 처음하는 것이라면 안내되는 것을 일단 훑어본다.
역시나 예상대로 한개의 페이지를 만드는 것이였다.

네이버 블로그나 티스토리 글쓰기라고 보면 된다.
위 처럼 간단한 테스트만 해봤는데 wix, imweb 등 다른 CMS와 차이가 좀 있는 것 같다.
개인적으로 워드프레스가 구분이 확실하다고 해야 할까?
제대로 글 몇 가지 써보면 답이 나올 것 같다.
근데 취소하고 어떻게 돌아가지? ㅋㅋㅋ
좌측 상단 로고 누르면 된다.
자 이제 예상한대로 사이트 편집기 열기를 눌러보자


우측에 기본 페이지를 누르면 위와 같은 팝업이 나온다.
일단 가이드대로 하자!
하.. 30분을 뒤적거렸는데 모르겠네... ㅡㅡㅎ
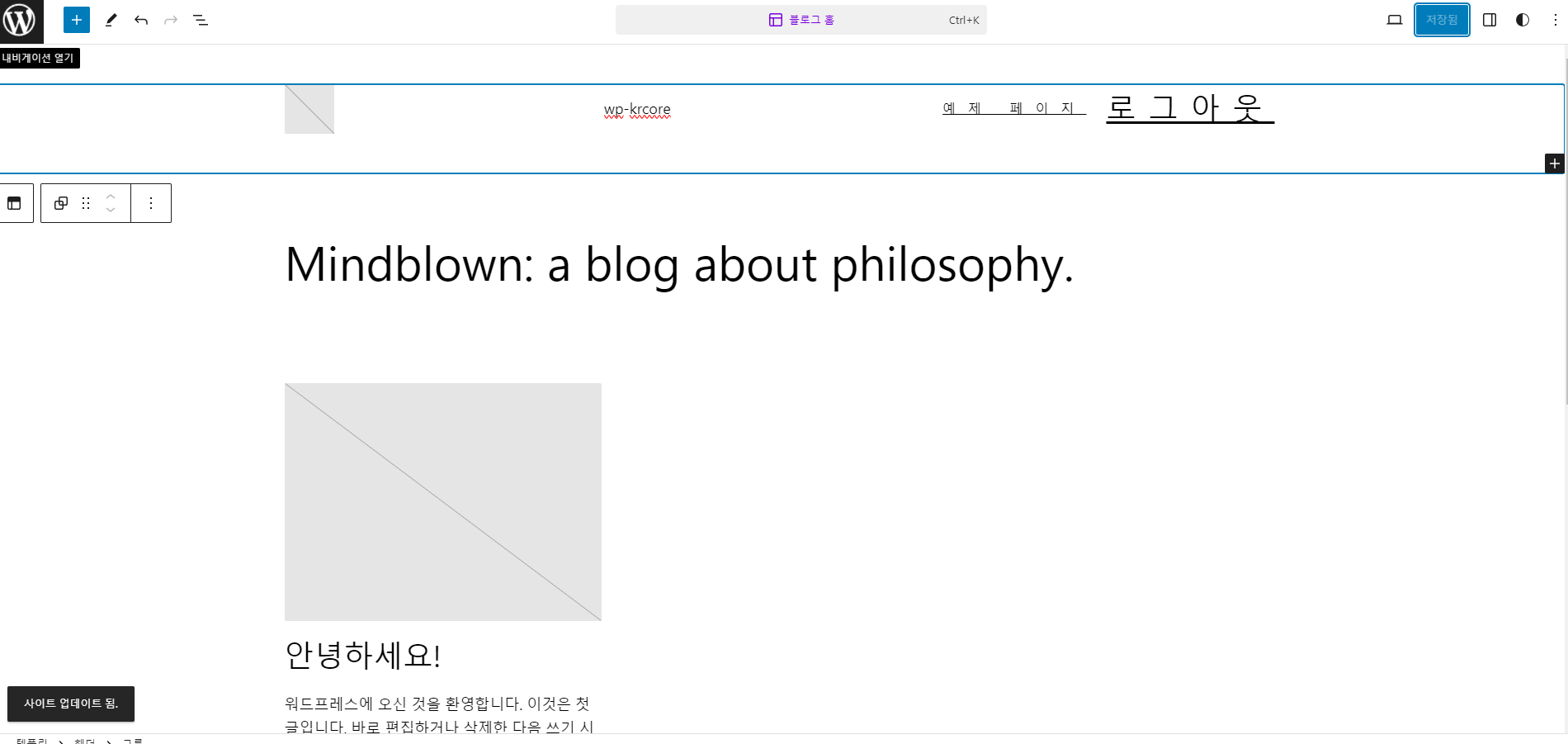
이래저래 만져보니 우측 예제 사이트를 누르고 블록 별로 우측 하단에 + 버튼이 있는데 그 버튼을 눌러 추가하고 싶은 기능을 추가하면 되는 구조인 것 같음.
로고랑 로그인/로그아웃 추가해 봤는데 기본은 정말 기본으로만 나와서 볼품 없는데
디자인이나 폰트 등 설정 바꿔주면 괜찮아 지지 않을까 라는 생각이 듭니다.

상단 헤더 맨 좌측이 로고이고, 우측에 로그아웃 이라고 써져 있는 것이 로그인/로그아웃 입니다.
먼 스타일을 눌렀드만 밑줄이 추가됐어요 ㅎㅎ
로고는 추가하고 가운데 화살표 버튼을 누르면 파일 추가할 수가 있어요...
간단한 사용법 알아내는데도 참 시간이 많이 듭니다.
대신 익숙해지면 활용도가 높아질 것 같네요!
'프로그래밍 > 워드프레스' 카테고리의 다른 글
| 오라클클라우드서버에 워드프레스 설치해보기 (0) | 2025.02.10 |
|---|---|
| 설치형 워드프레스 셋팅하기 with 닷홈 - 초기 설치 (0) | 2023.10.06 |
| 설치형 워드프레스 시작하기 - 셋팅 (0) | 2023.10.06 |

